
복수 전공으로 개발을 시작한 지 3년이 지난 시점
4학년에 들어서면서 졸업 프로젝트를 진행하게 되었다.
어쩌다 보니 디자인 1명, 개발자 4명(인데 모두 프론트..) 으로 팀이 구성되었고
백엔드가 없는 관계로 개발자 모두 힘을 합쳐 스터디를 하며 개발을 진행했다.
🚩 개요
'SSOP (쏩)'은 Share SOcial Profile card의 줄임말로, 1020세대들을 위한 자기소개와 인간관계 보조 앱 서비스이다.
자기소개 상황에서 나를 소개하고 상대의 정보를 기억하는 데 어려움이 있다는 설문조사를 바탕으로 기획하게 되었다.
그럼 어떻게 이 문제를 해결할 것인가
1️⃣ 나를 소개하기가 어렵다 👉🏻 나에 대한 정보를 미리 프로필 카드로 제작

기존 자신을 소개하는 수단으로 사용되던 명함을 1020에게 맞춰 좀 더 개성적인 카드로 변화시켰다.
앞면과 뒷면에 나를 소개할 수 있는 내용들을 미리 작성해 두면 더욱 효과적으로 자기소개를 진행할 수 있다.
2️⃣ 상대의 정보를 기억하기 어렵다 👉🏻 상대의 정보를 저장
앞서 만든 카드를 교환함으로써 언제든 꺼내볼 수 있는 상대의 카드로 이 문제를 해결할 수 있다.
📆 프로젝트 일정
3-4월 : 기획
5-6월 : 와이어프레임 프론트 개발
7월 : 백엔드 스터디
8월 : 백엔드 API 설계
9-11월 : GUI 개발 및 API 연결
12월 : QA 후 마무리 개발
총 9개월
⚙️ 사용 기술

✔️ 주요 기능
카드 생성

설문조사를 통해 사람들이 많이 사용하는 페르소나에 대해 알아보았다.
가장 많이 나온 3가지의 페르소나를 템플릿으로 지정하였으며
유형믹스에선 모든 항목 중에서 원하는 항목만 선택해 작성할 수 있다.

카드 커버의 경우 아바타와 실물 사진 중 선택할 수 있다.
아바타는 직접 커스텀하여 생성할 수 있다.
카드 공유

카드를 공유하는 방법으로는 두가지가 있다.
근처에 있다면 카드의 정보가 담긴 QR을 통해,
멀리 있는데 연락처를 아는 사이라면 링크를 전송해 서로의 카드를 교환할 수 있다.
스페이스

공유한 카드들은 스페이스에 저장된다.
앞서 QR이나 링크를 통해 일대일로 교환한 카드들은 마이스페이스에 저장된다.
이곳에서 카드들을 원하는 대로 폴더링 하여 관리할 수도 있다.
팀스페이스는 단체로 카드를 제출하는 공간이다.
이 역시 카드를 공유하는 방법 중 하나로, 호스트가 팀스페이스를 생성한 후 멤버들이 참가하는 방식이다.
이곳에선 참가자들의 카드를 한번에 확인할 수 있으며 호스트는 받고자 하는 정보를 지정할 수 도 있다.
지정 템플릿을 생성했거나 MBTI를 입력한 경우, 필터링을 통해 빠르게 탐색하는 기능도 제공하고 있다.
✔️ 서브 기능
카드 조회 ☁️ 개발 참여

카드 목록에서는 리스트와 그리드, 두가지 방식으로 조회할 수 있다.

목록에서 카드를 선택하면 해당 카드를 상세하기 확인할 수 있다.
이곳에선 좌우 스크롤을 통해 다른 카드들을 탐색할 수 있으며 탭으로 앞뒤 전환이 가능하다.
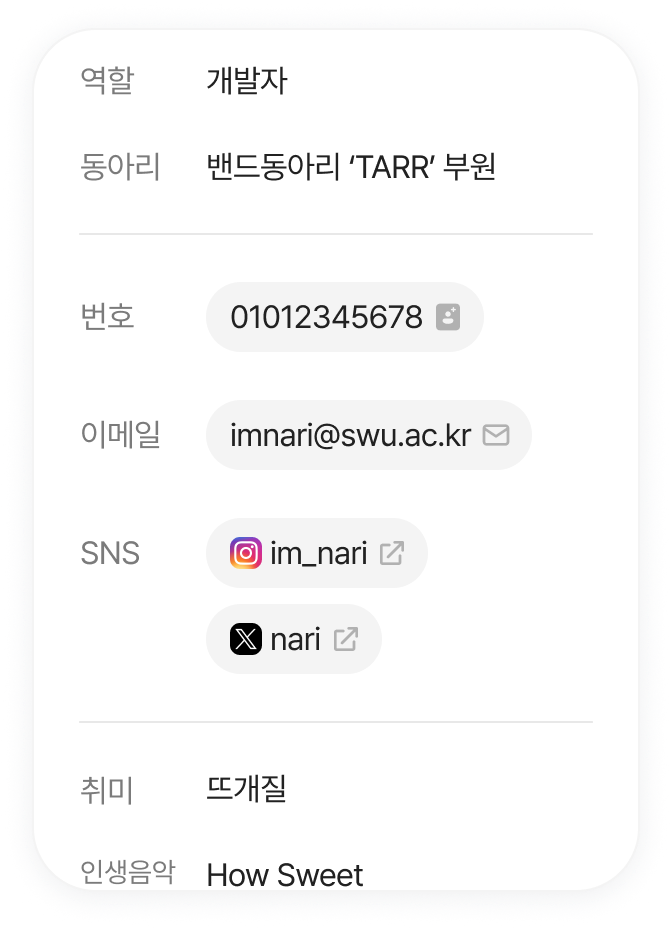
앞면엔 카드의 필수정보, 뒷면엔 선택 정보들로 구성되어 있다.
뒷면에서 연락처, 메일, SNS의 경우 회색바탕이 깔려있는데 이를 클릭 시 각각
연락처 저장, 메일 작성, SNS 프로필 페이지로 이동하게 된다.
카드를 공유, 삭제, 수정 또한 모두 이 페이지에서 가능하다.

상대 카드를 조회할 때에는 하단 영역이 메모로 표시된다.
상대에 대해 나만의 생각을 작성할 수 있으며 숨겨둘 수도 있다.
수정 삭제도 모두 가능하다
연락처 저장 ☁️ 개발 참여

카드 뒷면을 통해 연락처 저장도 가능했지만 스페이스에서 단체 연락처 저장도 가능하다
단체로 카드를 교환하는 팀스페이스에서 유용하게 사용될 수 있지 않을까 기대한다.
회원가입 및 로그인 ☁️ 개발 참여

회원가입은 두 가지 방식으로 구현하였다.
카카오 계정을 이용해 빠르게 회원가입할 수도 있으며
직접 이메일, 비밀번호, 이름, 생년월일, 연락처를 입력한 후 회원가입하는 방식이 있다.

특히 비밀번호의 경우 보안을 위해 영문, 숫자를 포함한 6-20자를 조건으로 걸어두었고
생년월일은 양식을 통일시키기 위하여 8자로 작성하도록 구현하였다.
👩🏻💻 제일 기억에 남는 코드
가장 많은 시간을 투자했던 카드 상세 보기
이 서비스에서 가장 메인이 되는 것이 카드이다 보니 단순한 카드처럼 보여도 꽤나 많은 기능이 들어있다.
카드를 뒤집고 옆으로 슬라이드도 돼야 하며 카드 뒷면에 내용이 많으면 세로 스크롤도 필요하다.
또 템플릿마다 내용이 다르다 보니 이에 따른 처리도 필요했다.
🔥첫 번째 난관 : 스크롤 중첩
카드 앞뒤 뒤집는 기능은 FlipCard를 사용해 쉽게 구현하였고 가로 스크롤 역시 ScrollView를 이용해 구현하였다.
하지만 카드 뒷면에서 세로 스크롤을 구현하려고 하니 가로 스크롤만 작동하였다.
아무래도 스크롤 두 가지가 중첩되어 작동하지 않는다고 판단해 세로 스크롤을 할 때에는 가로 스크롤을 막고자 했다.
export const Card = ({cardData, onVerticalScrollStart, onVerticalScrollEnd, viewShotRef}) => {
return (
<FlipCard
friction={6}
perspective={1000}
flipHorizontal
flipVertical={false}
flip={false}
clickable={true}
>
<CardFront cardData={cardData} viewShotRef={viewShotRef} />
<CardBack
cardData={cardData}
onVerticalScrollStart={onVerticalScrollStart}
onVerticalScrollEnd={onVerticalScrollEnd}
viewShotRef={viewShotRef}
/>
</FlipCard>
);카드 뒷면에서만 세로 스크롤을 감지하도록 하여 해결했다.
그러다 보니 카드 뒷면에서 가로 스크롤이 먹히지 않는데
이는 다시 앞면으로 돌려 가로 스크롤을 진행하거나 카드 바깥 영역에서 스크롤할 수 있도록 하였다.
🔥두 번째 난관 : 템플릿마다 다른 내용
큰 템플릿은 4가지 (학생/직장인/팬/유형믹스)
하지만 이 안에서 학생은 또 초중고와 대학(원)생으로 나뉘다 보니 5가지의 경우가 생겼다.
이마저도 선택 항목은 작성을 안 할 수도 있는 상황

또 가독성을 위해 파트마다 구분선도 필요했다.
엄청난 조건문이 필요하단 소리다 🥲

우선 각 구역별로 내용을 표기하는 함수를 별도로 생성해 템플릿마다 필요한 내용을 호출하도록 했다.


또한, 내용이 없을 경우를 대비하여 내용 유무를 확인하는 함수를 통해 구분선이 나오도록 했다.
🏆 결과 및 성과
- 2024 한국멀티미디어학회 추계학술발표대회 BEST PAPER AWARD 수상


- GGC 2024 참가



- 2024 서울여자대학교 디지털미디어학과 졸업전시회 참가



- 저작권 등록

☁️ 후기
어쩌다 보니 풀스택 개발자로 참여한 졸업 프로젝트
물론 아직 풀스택이라 하기에는 부족한 부분이 많지만
좋은 팀원들을 만나 함께 공부하며 완성한 것만으로도 많은 성장을 한 것 같다.
일 년 동안 기획부터 개발, 전시까지 밤도 새고 합숙도 해가며 진행했다 보니 아직 보내주기 아쉬운 프로젝트이다.
전시를 본 대다수의 사람들이 출시 계획을 물어봐주셔서 너무 뿌듯했다.
✨ 회고
Keep
- 이슈가 생겼을 땐 바로바로 팀원들과 상황을 공유해 빠르게 해결할 수 있도록 하였다. 잘 모르는 부분도 함께 공부하고 공유하면서 성장할 수 있었다.
- QA를 진행해보니 당연하다고 생각했던 부분이 다른 사람에겐 다르게 느껴질 수도 있다는 점을 알게 되어 QA의 중요성을 깨달았다.
Problem
- 시간 내에 완성을 해야하는 졸업 프로젝트로, 각자 자신의 파트를 완성하기 바빠 서로의 코드에는 관심이 적었다. 코드 리뷰를 제대로 진행하지 못한 점이 아쉽다.
Try
- PR을 merge하기 전 최소 1명의 다른 팀원에게 코드 리뷰를 받는 방식을 진행해보고 싶다. 나라면 어떻게 했을 지 생각해보면서 상대의 코드를 보면 더욱 좋을 것 같다.
🐈⬛ Github
- FE
GitHub - teamBeNU/SSOP_Expo: 소셜 프로필 카드를 교환하는 앱 (Share SOcial Profile card)
소셜 프로필 카드를 교환하는 앱 (Share SOcial Profile card). Contribute to teamBeNU/SSOP_Expo development by creating an account on GitHub.
github.com
- BE
GitHub - teamBeNU/SSOP_BE: SSOP 백엔드
SSOP 백엔드. Contribute to teamBeNU/SSOP_BE development by creating an account on GitHub.
github.com
'☁️ Projects' 카테고리의 다른 글
| [RoadIn] 데브코스 팀 프로젝트 회고록 | 여행지 소개 웹 서비스 (1) | 2025.04.19 |
|---|
