데브코스를 시작하고 본격적인 첫 팀
한 팀에 10명이나 있어서 5명으로 쪼개 토이 프로젝트를 진행하게 되었다.
모두가 풀스택을 배우러 왔기 때문에 역할 분담은 편하게 하고 싶은걸로 정했다.
그렇게 해서 Frontend 2명, Backend 3명으로 구성했으며
프론트를 맡은 사람이 담당 페이지 디자인도 함께 진행하기로 했다.
(아무래도 개발자 부트캠프라 디자이너가 없기 때문에 ..)
로고와 프로젝트명은 모두가 하나씩 가져오고 투표로 진행했는데
내 아이디어로 선정되었다 ^___^
🚩 개요

Road In(로드인)은 "여행지에 들어가보다, 발 디디다" 라는 의미로
여행지 소개글을 모아두는 홈페이지이다.
로고는
- 여행지로 가는 길을 R과 연결시켜 도로로
- 장소를 표현하는 핀을 i 위 + 길 끝 = 목적지
이러한 의미를 담아 제작했다.
📆 프로젝트 일정 (총 1개월)
2월 3주차 : 기획 및 역할분담
2월 4주차 : 디자인, API 및 DB 설계
3월 1~2주차 : 개발 진행
⚙️ 사용 기술
| Frontend | • React • HTML / CSS / JavaScript |
|
| Backend | • Node.js | |
| Database | • MariaDB | |
| Tools | Development | • VSCode • Postman • MySQL Workbench • Docker • Github |
| Design | • Figma |
|
| Collaboration | • Notion • Slack |
|
✔️ 주요 기능
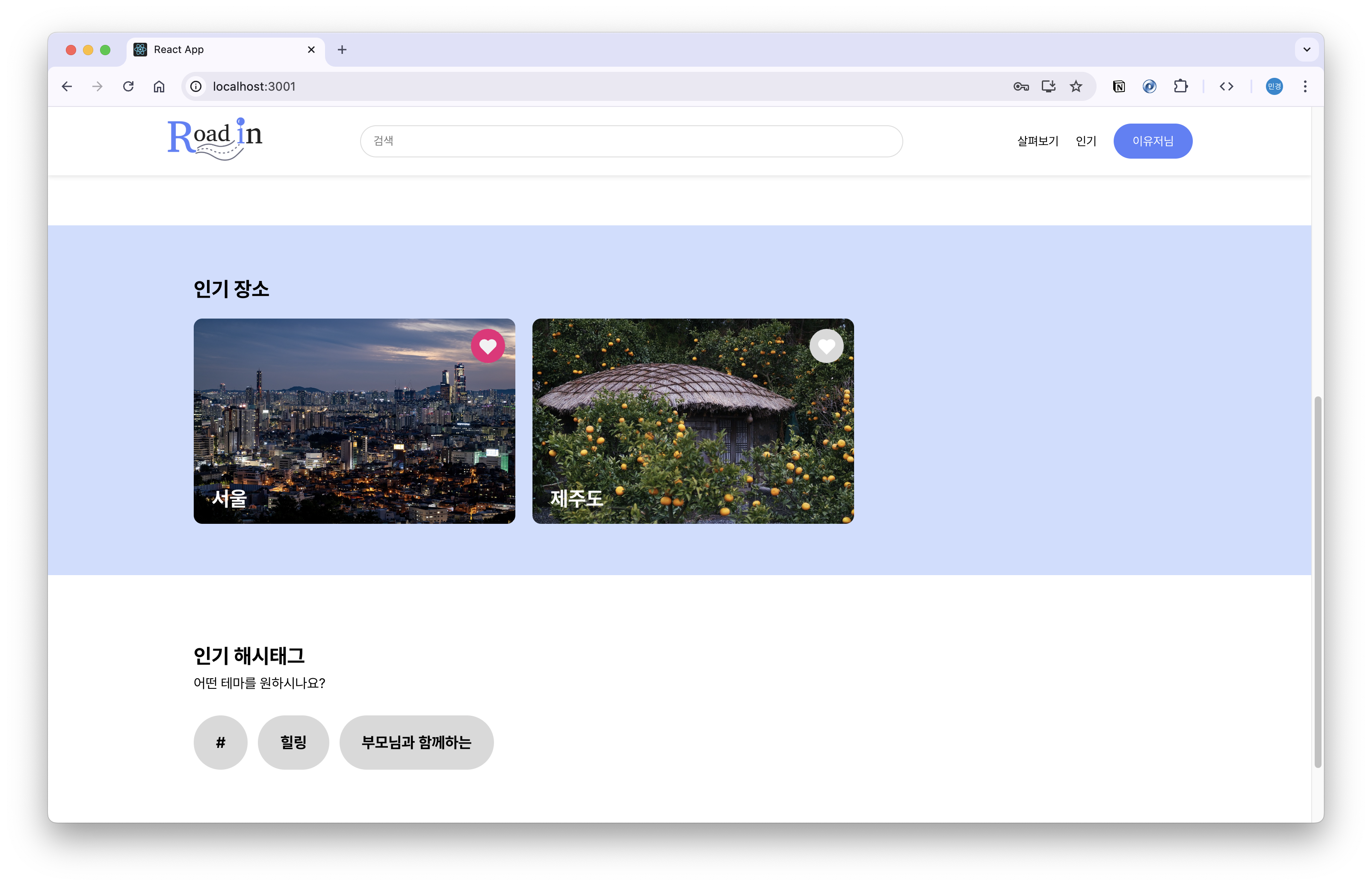
메인 페이지 ☁️ 개발 참여


국내/해외 토글로 원하는 지역을 구분할 수 있고
버튼을 통해 가로 스크롤을 하여 지역들을 탐색할 수 있다.


사용자들이 등록한 데이터를 바탕으로 인기있는 장소와 해시태그를 보여준다.
로그인한 상태인 경우 해당 인기장소에 좋아요를 했는 지 여부를 함께 확인할 수 있다.
메인페이지에서 장소 클릭 시 해당 장소의 상세보기로, 해시태그 클릭 시 해당 해시태그가 포함된 장소의 검색 페이지로 넘어간다.
검색 ☁️ 개발 참여


장소와 태그는 각각 분리되어 검색이 된다.
검색어가 장소라면 여행지 파트에 등장하며, 태그라면 해당 태그가 포함된 장소가 태그 영역에 표시된다.
앞서 메인페이지에서 태그를 클릭하면 우측 화면으로 이동한다.
상세 페이지

상세페이지에선 해당 장소의 소개글과 현재 날씨를 확인할 수 있다.
로그인한 유저라면 이곳에서 바로 좋아요를 추가할 수 있다.
✔️ 서브 기능
마이페이지 ☁️ 개발 참여

마이페이지에서는 해당 유저의 정보들을 확인할 수 있다.
먼저 유저의 정보를 확인하거나 수정, 탈퇴를 진행할 수 있다.


수정은 이름과 연락처만 가능하다.

선호 해시태그를 등록할 수 있으며 좋아요한 장소도 한눈에 볼 수 있다.
선호 해시태그의 경우 플러스 버튼을 누르면 전체 해시태그 종류가 나오며 여기서 원하는 태그를 선택하여 추가하면 된다.
☁️ 후기
부트캠프의 첫 프로젝트이다보니 처음에 날린 시간이 좀 많았다.
처음엔 각자 한 페이지씩 만들어서 합쳐보자는 생각으로 시작했다가
어차피 합칠거면 하나의 프로젝트를 만들어보자는 방향으로 변경되었다.
그러다 보니 남은 시간이 한달뿐...
급하게 시작하다보니 놓친 것도 많았고 처음인 사람도 많아 계획했던 것 만큼의 양을 해내지 못했던 점이 아쉽다.
시간이 남으면 배포까지 하려했으나 이 역시 각자의 몫으로 남기고 팀이 마무리 되었다.
그럼에도 마지막 주에는 매일같이 zep에서 모여 마이크키고 코딩하니 동료애가 많이 생겼다 ㅋㅋㅋ
확실히 프로젝트를 하니 시간도 빨리가고 팀원들과 더 가까워질 수 있었던 것 같아 좋았다.
✨ 회고
Keep
- 팀원 모두가 프로젝트에 열심히 참여해줘서 에러가 발생해도
소리는 질렀지만두렵지 않았다. 항상 함께 고민하고 해결해주는 팀원들을 만나 좋았다. 다음 팀프로젝트에서도 서로 도우며 진행하는 분위기가 되었으면 좋겠다.
Problem
- 초기 세팅을 하고 개발을 시작하지 않고 깃허브 레포만 판 상태에서 각자 개발을 시작했다. 그러다 보니 합칠 때 굉장한 충돌이 ... 다시한번 초기 세팅의 중요성을 깨달았다. 특히 DB 세팅 ..!!!!
Try
- 초반 세팅을 모두 통일해 동일한 상태에서 개발을 시작하기
- API 명세서 먼저 작성하기
🐈⬛ Github
GitHub - A-Team-PersonalPage/PersonalPage
Contribute to A-Team-PersonalPage/PersonalPage development by creating an account on GitHub.
github.com
'☁️ Projects' 카테고리의 다른 글
| [SSOP] 졸업 프로젝트 회고록 | 자기소개와 인간관계 보조 플랫폼 (8) | 2025.01.17 |
|---|
